작업을 하면서 만들고 있는 웹사이트를 번역을 해야 하는 일이 생겼다.
진행하고 있는 프로젝트는 프론트에 React , Next.js 사용해서 웹페이지를 만들고 있다.
구현하기 위해서 개반환경 설정을 node.js v20.10.0을 사용해서 프로젝트를 설정하고, Google Cloud에서 API 키를 생성하는 과정을 기억을 더듬어 과정을 다뤄보겠다.

1. Project 초기 설정
먼저 node.js하고 npm이 설치되어있어야 하므로 Node.js 공식 사이트에서 버전에 맞춰서 다운로드 후 설치 한다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
그이후 사용하는 IDE를 사용하여 터미널에서 새로운 프로젝트를 생선 한다.
npx create-next-app@latest project-name
cd project-name
2. Google Cloud 프로젝트 생성, API Key 발급받기
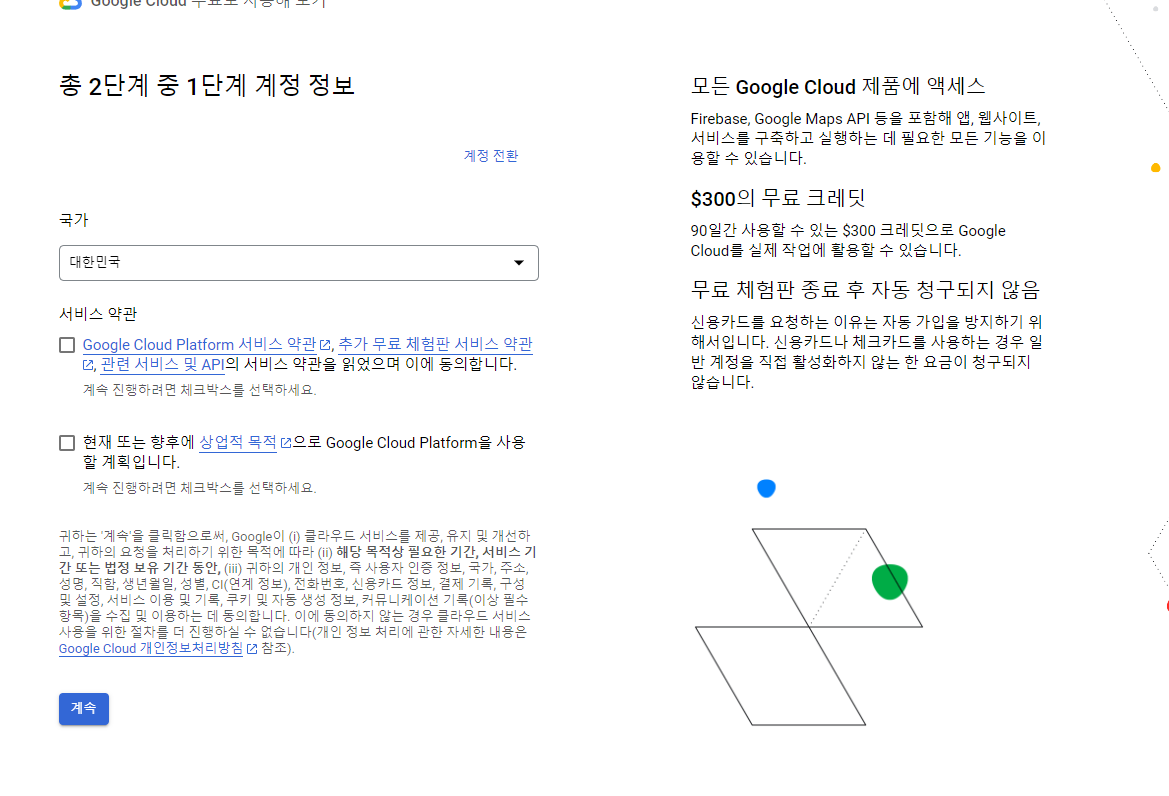
Google Cloud 로그인 해야한다.

로그인하고 새로운 프로젝트를 생성한다, 이후엔 'API 및 서비스'로 이동하여서 "Google Cloud Translation API"를 검색해서 활성화하고, "API 및 서비스" > "인증 정보" 이동하여 API키를 생성해야 한다.

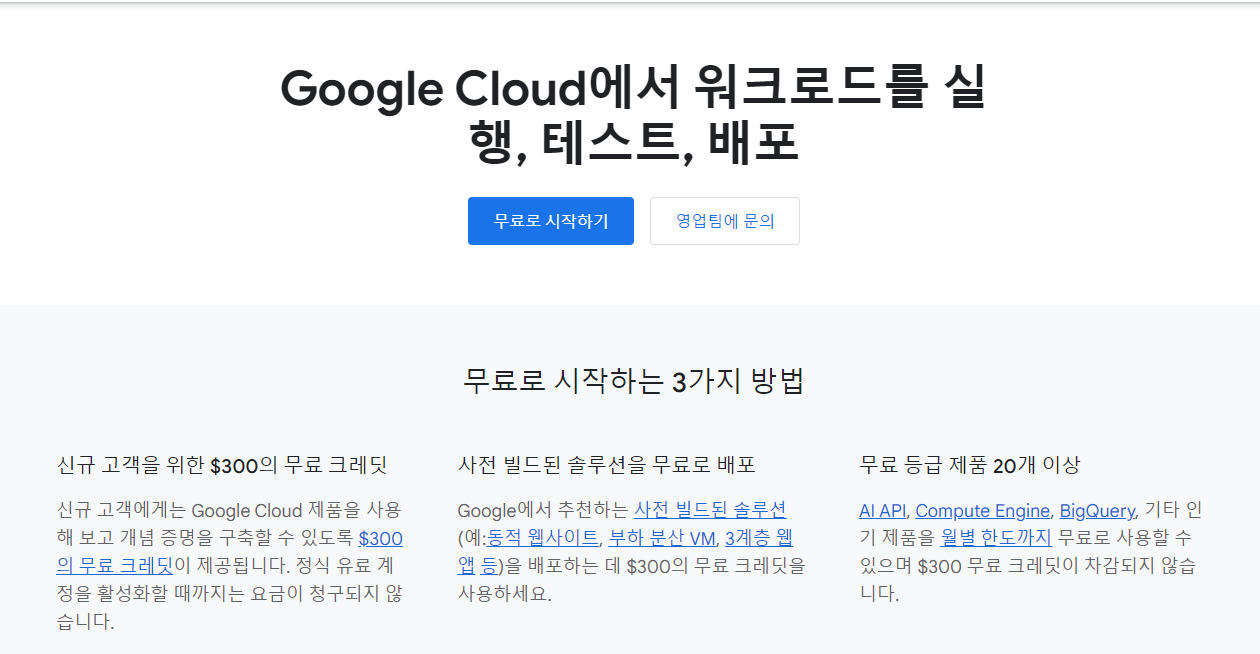
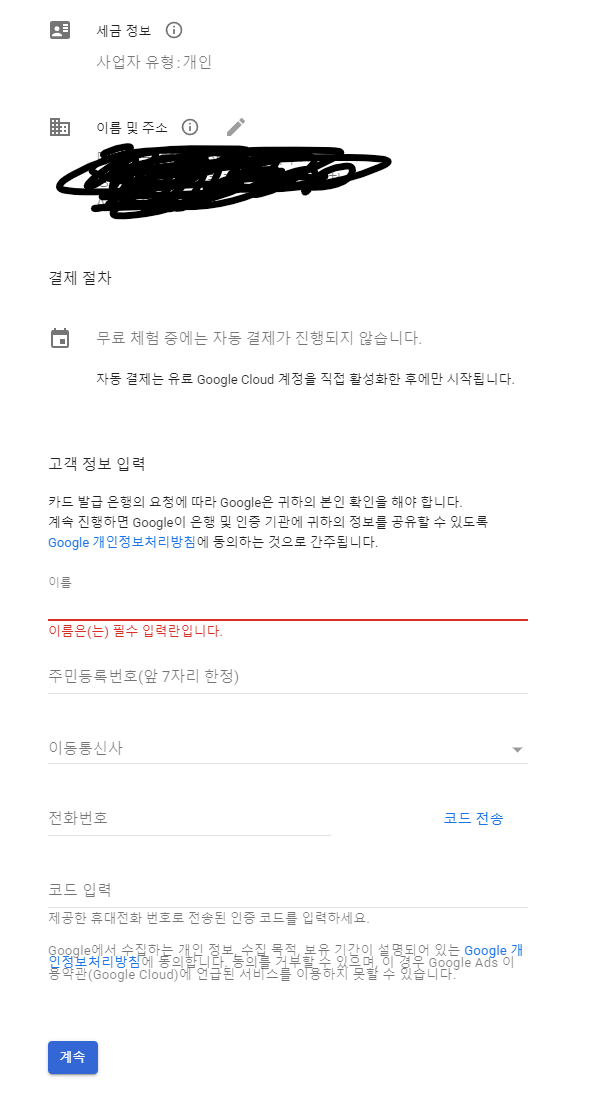
중요 한건 사용하기 전에 결제정보가 필요로 하다. 구글 번역 API는 유료 사용이라 먼저 결제 정보를 입력 및 등록해 놔야 진행할 수 있는 부분이다. '무료 구글 번역 도구'도 테스트로 이용할 수 있다. 관련된 내용은 따로 작성해서 올리도록 할 예정이다.

API키를 생성 후 안전하게 따로 메모해서 보관하는 게 좋다. 나중에 사용해야 한다.
3. 환경 변수 설정
메모해 둔 API키를 '.env.local' 파일 생성하여 환경변수를 설정하는 게 좋아 보인다.
프로젝트의 루트 폴더에다가 파일을 생성 후 다음과 같이 입력한다.
NEXT_PUBLIC_GOOGLE_TRANSLATE_API_KEY=메모해둔 API 키 입력안전하게 관리할 수 있다.
다음 글에는 기능을 구현하는 코드를 작성해보겠다.
내가 작업하던 코드 리뷰하기도 전에 지치는 느낌이다.
그래도 설정 완료 해두고 이제 프로젝트 시작해 보자
'Developer' 카테고리의 다른 글
| [React]react-device-detect: 기기 감지 라이브러리 (0) | 2024.08.20 |
|---|---|
| 초보 개발자인 내가 사용하는 무료 소프트웨어 (0) | 2024.08.12 |
| JSP 개념 이해하기 : 기초부터 차근차근 (0) | 2024.07.31 |
| [React] App Router, Page Router 비교해보자 (0) | 2024.07.26 |
| 구글 번역 googleTranslate API, 웹페이지 번역 2/2 (0) | 2024.07.15 |



